Watercolor Presentation Template - things like this male me wish I still put together presentations.

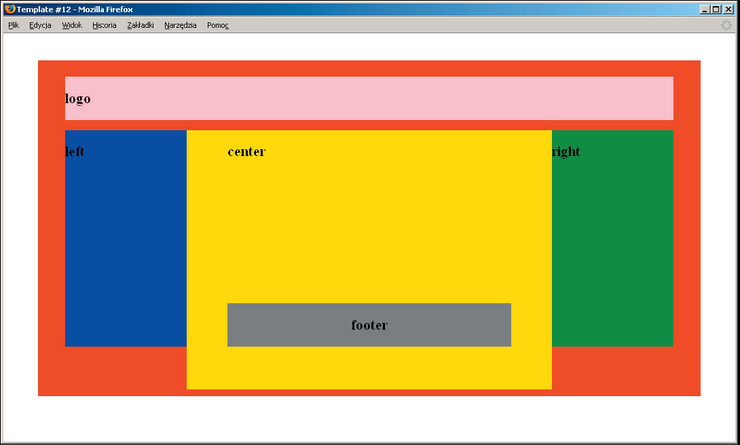
Podręcznik CSS. Eric Meyer o tworzeniu nowoczesnych układów stron WWW. Smashing Magazine w sklepie TaniaKsiazka.pl

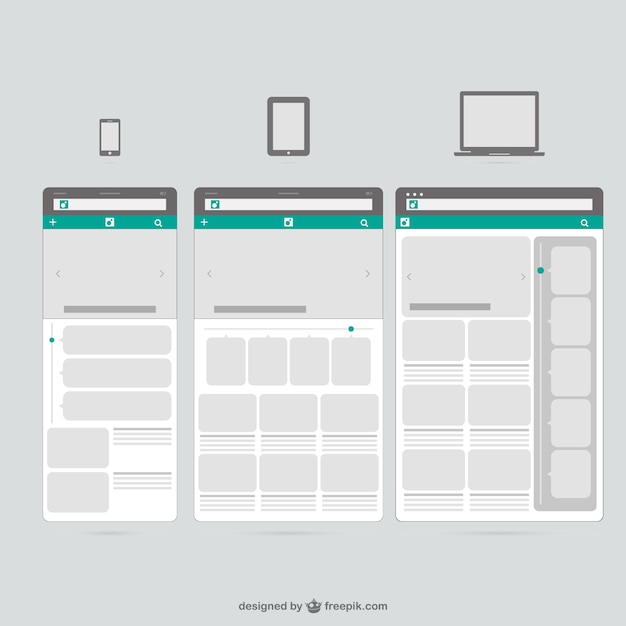
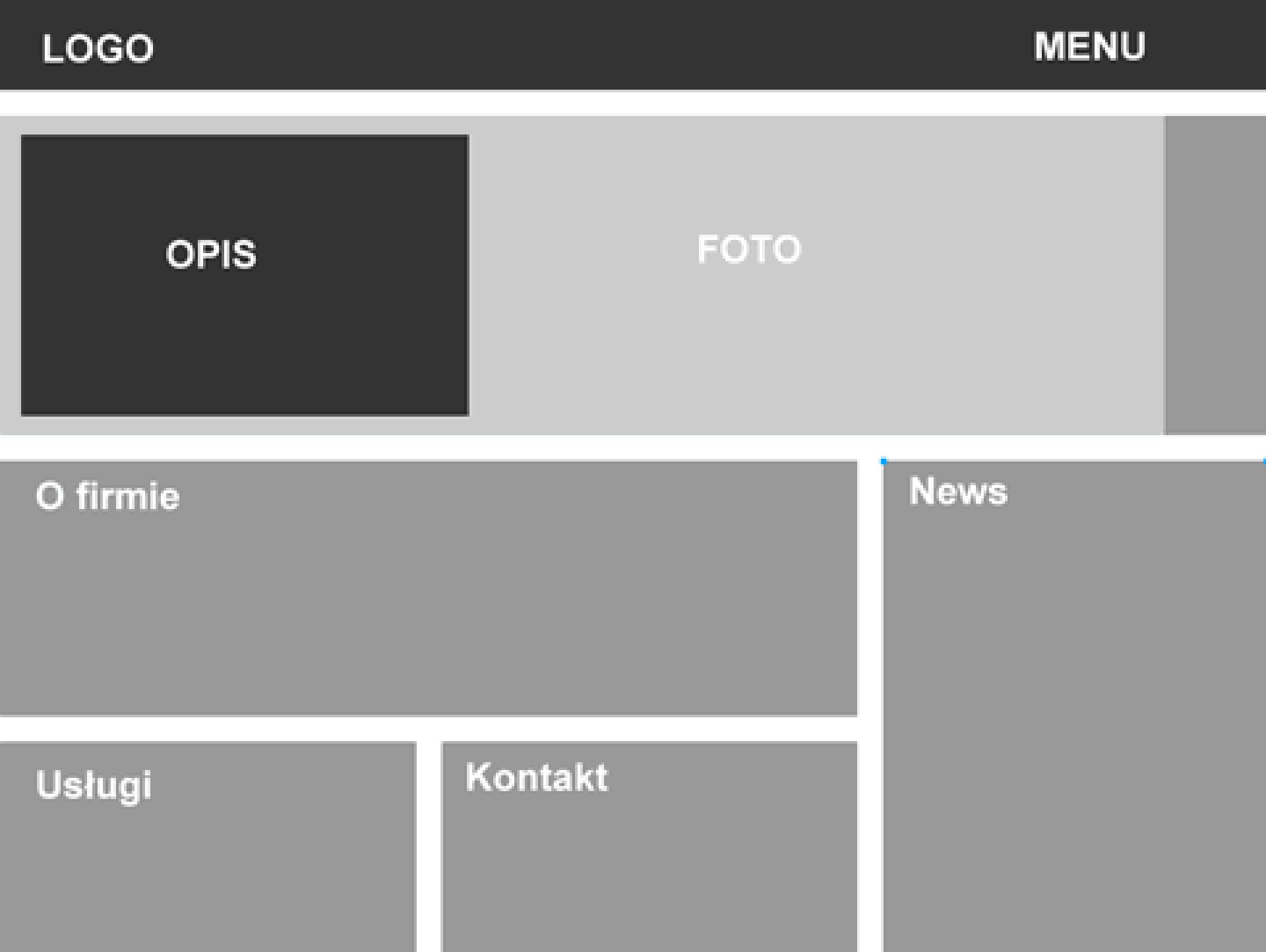
Strony Internetowej Strony Szablony, Układy, Stron Internetowych Wireframes Wektoru Set Ilustracja Wektor - Ilustracja złożonej z strony, szablony: 76887312

Ekologiczne Zielony Charakter Natury Projektowania Stron Internetowych Szablonu Układ Ilustracji Wektorowych | Darmowy Wektor

Elementy Plansza, Schemat, Układ Przepływu Pracy, Opcje Kroku Biznesowego, Baner, Projektowanie Stron Internetowych. | Premium Wektor

20+ Best Softheroes images | projekty stron internetowych, projektowanie stron, projektowanie layoutu

Stron Internetowych Flowcharts, Układy Zakładki, Infographics, Mapy Ilustracja Wektor - Ilustracja złożonej z internetowych, stron: 40938679